Bouncing animation is like a groove in music. It must be reasonable and to the point, but without it, the animation looks bland and fake. Bounce helps us believe that what is happening on a screen is real.
The Overshoot parameter behavior makes it easier and faster to create bouncing animations in Apple Motion. But bouncing procedural text animation is still difficult. Apple did not add the magic Overshoot checkbox to the Sequence Text behavior. Therefore, we will have to combine text behavior with parameter behavior.
Why procedural animations but not keyframes?
It is more convenient to customize and fix animation by behaviors. Procedural animation options are easier to publish for FCPX.
Problems with Sequence Text
Once I mastered Apple Motion, creating vibrant procedural bouncy animations for text became an insoluble task. Unfortunately, on my first attempts, I suffered a fiasco. Let's take a look at the difficulties I faced.
The primary tool for procedural text animation in Apple Motion is the Sequence Text behavior. In structure, Sequence Text is similar to Sequence Replicator, but much more varied in settings. I have a dream is that Sequence Replicator is as flexible in settings as Sequence Text. Let's say we need to animate text symbols by rotation. So that the text looks like a flag garland.
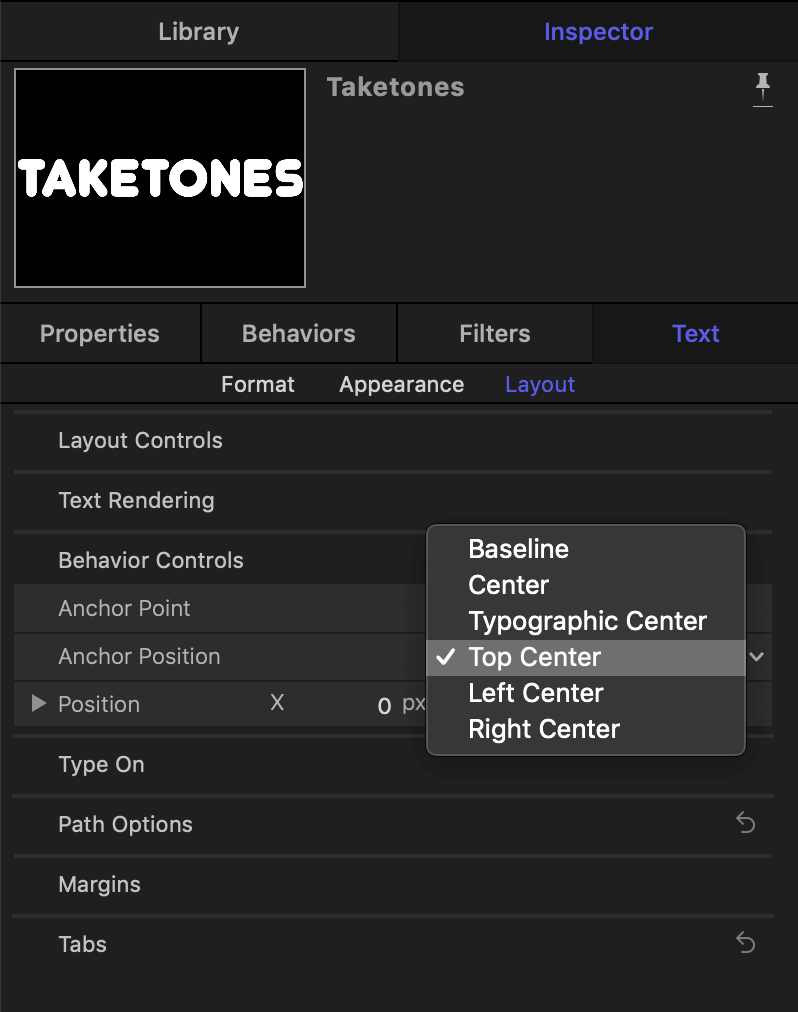
First of all, we need to set the anchor point around which the text symbols will be rotated. For this, we need the Layout pane of Text Inspector (f4), Behavior Controls settings/Anchor Position/Top Center. The axis of rotation in the behavior is specified.

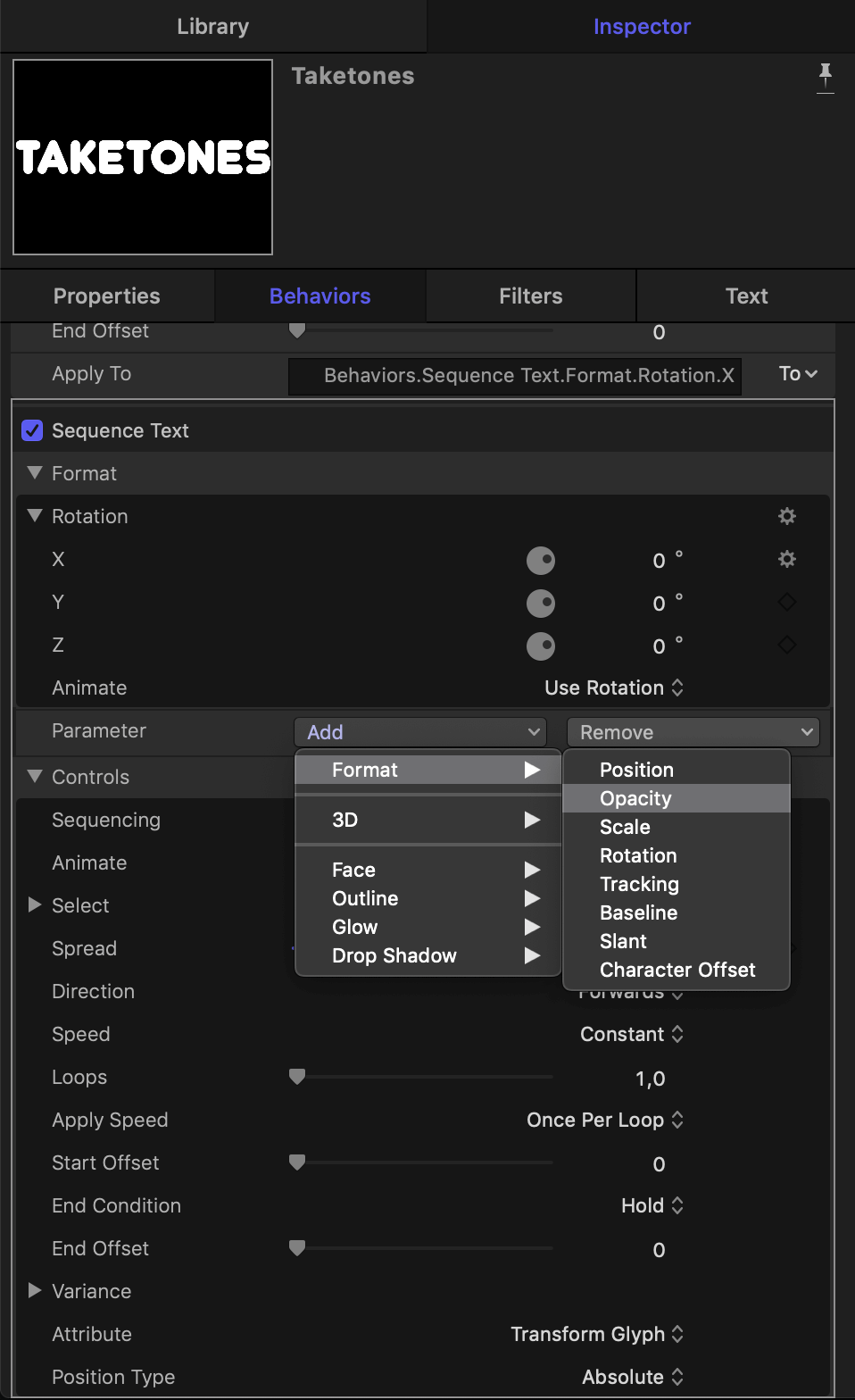
Now we need to apply the Sequence Text behavior to the text layer, set the duration of the behavior, and specify the animation method - Parameter/Add/Format/Rotation.
Since we want the animation to look like a flag garland - the rotation will animate along the X-axis. Let's apply the parametric Overshoot behavior to the rotation X-axis of the Sequence Text behavior, limit the duration of the behavior, similar to the Sequence Text, set the initial Overshoot value and see what happens. Even reducing the Ramp Duration of the Overshoot behavior - the result looks so-so.
Everything will change significantly if the Sequencing pop-up in the Sequence Text behavior is changed to From Keyframes. Increase the Spread value up to several tens. This is almost what we need. But the animation still contains a strange bug. Only the first glyph is at the correct angle at the start of the animation. All others are at an angle by default. This is not at all what I intended.
The solution
After much experimentation, testing, and a couple of sleepless nights, I was able to define a problem for myself. In the first frames of the animation, I must somehow hide all the text characters except the first. An additional couple of sleepless nights brought the solution closer. It seems that the solution came to me in a dream, as in the case of Professor Mendeleev.
The problem in the substitution of the curve of keyframes with parametric behavior, when choosing Sequencing from keyframes. We need formal keyframes. To do this, we need to add one more animation parameter to the Sequence Text — Opacity and set three keyframes for it (oh that's the magic number three in Apple Motion).

Keyframes for Opacity
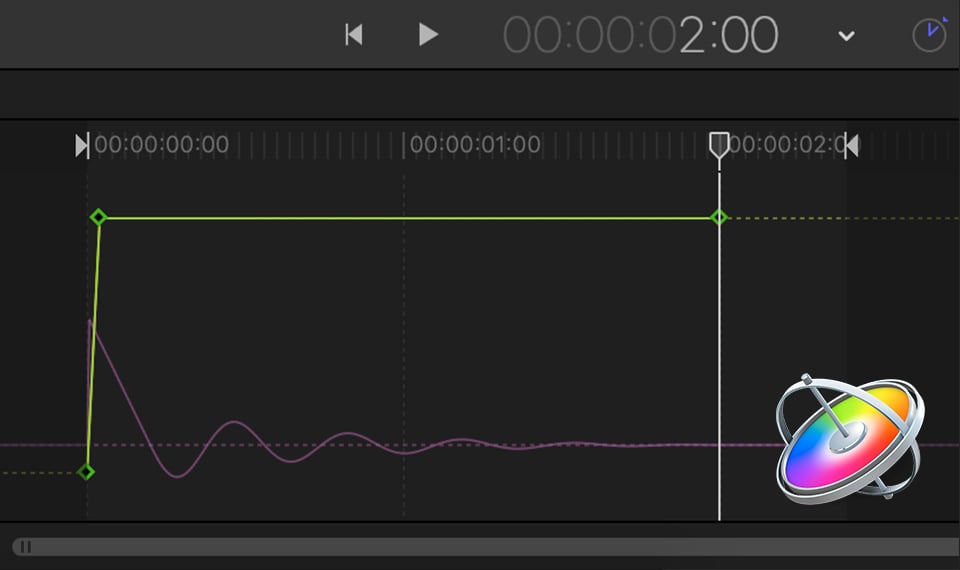
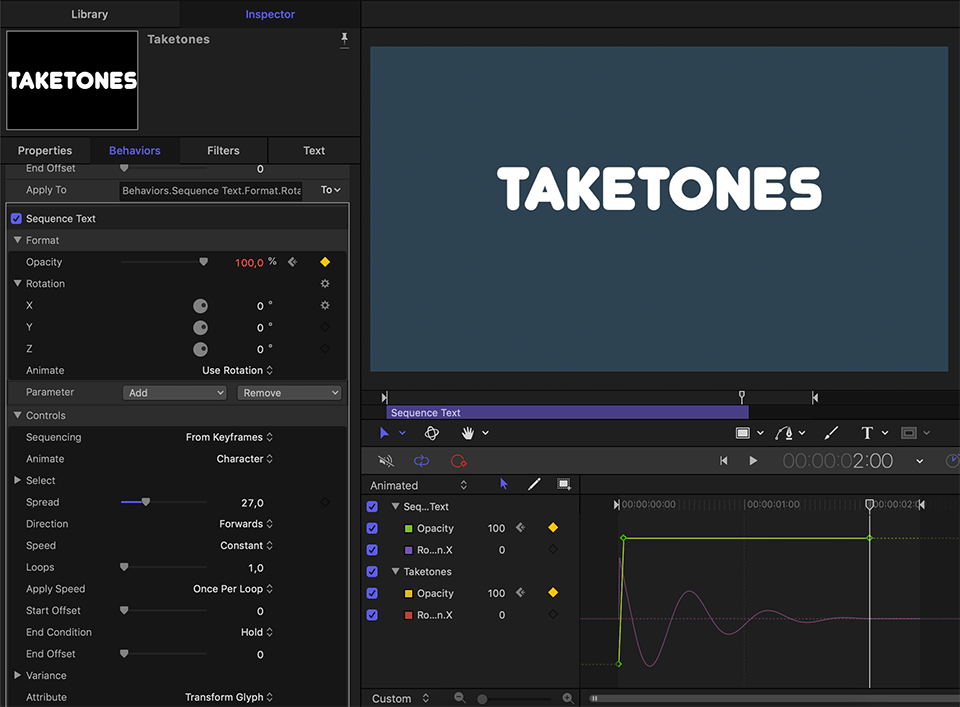
We set the first keyframe by the very first frame of the Sequence Text behavior. The second keyframe is for the next, second frame of behavior. The third keyframe is for the final frame of behavior.
For the convenience of navigating the timing of the behavior, I select the behavior and apply the commands from the menu Mark/Go to/Selected In point ⇧{, Selected Out point ⇧}, Next frame — left arrow.
After the keyframes are assigned, set the value of the first keyframe to 0.

By playing the project, we can enjoy excellent bouncing animation that is easy and convenient to customize.
You can download the Apple Motion project here.
This method has been tested and is suitable for any animation method — rotation, scale, position.
If my method is too difficult for you, you can easily use the ready-made animated bouncing titles for FCPX and Motion from Deyson Ortiz and Bret Williams.